В одному з попередніх дописів я розповідав, як можна використовуючи діяльність Урок подати текстовий матеріал. Але справа в тому, що цей модуль має набагато більше можливостей для створення цікавої подачі матеріалу з перевіркою засвоєного, з розгалуженою структурою, з мережею складних переходів.
Як ми вже розглядали, наш Урок - це ланцюжок сторінок різних типів з переходами між ними. По суті сторінок тільки два види, решта - роздільники.
У простому випадку модуль Урок може складатися із самих лише сторінок з навчальним матеріалом, який просто пропонуємо студентам послідовно. Але таку ж можливість дають і просто звичайні Веб-сторінки, які можна додати в курс в якості ресурсів, або Книга. Виходить варіант електронного навчального посібника.
Можемо зробити складніше - якщо між сторінками з теорією вставляти контрольні питання. При правильній відповіді припускаємо, що матеріал засвоєний і переходимо до наступного блоку. При неправильному - повертаємо студента на сторінку з теорією для повторного вивчення.
А можемо ще трохи попрацювати та зробити складніший урок. Для побудови повноцінного уроку нам потрібно:
- Визначитися з темою уроку, який будемо створювати.
- Розбити весь матеріал на невеликі блоки, визначити їх логічну послідовність. (Обмежень в розмірах блоків немає. Тільки здоровий глузд. Але найкраще, коли матеріал цілком поміщається на екрані монітору.)
- До кожного блоку підібрати ілюстративний і/або додатковий матеріал, який допоможе нам донести зміст теми уроку до студента, а їм допоможе його засвоїти.
- До кожного блоку продумати уточнюючі або контрольні питання. (Допускаються питання типів: Множинний вибір, Так-Ні, Коротка відповідь або Есе)
- До всього матеріалу - підготувати контрольні питання-завдання.
- Продумати домашнє завдання. (Звичайно, в якихось випадках його може і не бути)
Нехай це буде приблизно так, як зображено на схемі.
 Весь матеріал уроку, з яким будемо знайомити студентів, розділимо на кілька блоків. У нас буде вступ і висновок, обов'язкові для вивчення матеріали, такі що уточнюють або доповнюють основне та контролюючі питання і додатковий матеріал.
Весь матеріал уроку, з яким будемо знайомити студентів, розділимо на кілька блоків. У нас буде вступ і висновок, обов'язкові для вивчення матеріали, такі що уточнюють або доповнюють основне та контролюючі питання і додатковий матеріал.Вступ та висновок на схемі позначені вузькими блакитними прямокутниками.
Обов'язковий для вивчення матеріал на нашій схемі позначений синіми прямокутниками.
Модуль Урок дозволяє дати студенту стільки інформації, скільки він сам захоче отримати (в певних рамках, звичайно. Менше, ніж потрібно не вийде. Більше - скільки завгодно.) Ми введемо в модуль сторінки з додатковим матеріалом. Такі сторінки позначені фіолетовими ромбами.
Після блоку теоретичного матеріалу (з основної сторінки або з додатковою) студентові буде поставлено уточнююче питання, яке покаже, наскільки він зрозумів те, що ми хотіли до нього донести.
Сторінка з питанням на нашій схемі позначена зеленим трикутником.
При правильній відповіді на запитання студентові буде запропонована наступна сторінка навчального матеріалу, з якої знову можна буде перейти до наступного питання або до додаткового матеріалу, при неправильному - сторінка з роз'ясненням. Такі сторінки повторюють теоретичний матеріал можливо з іншими прикладами. Їх позначено жовтим кружком. Після роз'яснення студенту буде запропоновано знову відповісти на питання. Питання можуть бути ті ж самі, або бути іншими. Після відповіді, в залежності від її правильності, студенту відкриється наступна сторінка, повториться попередня сторінка з теоретичним матеріалом або ж весь матеріал лекції буде запропоновано вивчити заново.
Як все це зробити технічно?
Створюємо діяльність Урок. Після налаштування загальних параметрів для всього елемента ми переходимо на таку сторінку:
Вибираємо простий варіант "Додати сторінку з даними" (На інших варіантах зараз зупинятися не буду)
Сторінка з даними - - це просто сторінка з якимось матеріалом. Аналог слайду в презентації. Заголовок, який дається при її створенні та налаштуванні, буде відображатися тільки в меню вибору переходів (зараз до нього дійдемо) і в меню-змісті, якщо вважаємо за потрібне його використовувати, на самій сторінці його не буде. Тому назвe краще давати коротко - буде зручніше орієнтуватися.
Далі - Вміст сторінки. Тут може бути все, що вважаємо за потрібне. Вже знайоме вікно редактора говорить про те, що без використання різних спеціальних тегів і команд можемо оформити нашу сторінку так, як нам хочеться - можна вставляти малюнки-схеми-ролики ... Можна як завгодно оформляти текст, додавати посилання на якісь внутрішні або зовнішні ресурси, на файли ... Тобто в цьому вікні буде вміст нашої сторінки.
Нагадаю важливе правило! З додаванням зовнішніх посилань слід бути обережними - зовнішні ресурси, які рекомендуємо студентам, дуже бажано регулярно переглядати. Інтернет - жива система (що іноді не дуже добре в нашому випадку) і на тій сторінці, яку ми рекомендували студентам, може з'явитися щось таке, що не хотілося б рекомендувати. Просто тому, що господар сторінки змінився і розмістив там щось, що сам вважав за потрібне. І добре б, якщо там будуть рекомендації з використання бетону при зведенні надвірних будівель. А може не бути взагалі нічого - сайт закрився. Тобто зовнішні ресурси ретельно відбираємо і регулярно перевіряємо - це вже давно аксіома.
Нижче під вікном редактора нам пропонують поставити галочки:
Показувати у меню? Якщо залишаємо галочку, наша створена сторінка буде в меню Уроку-лекції (якщо таке використовуємо). Якщо галочку прибрати, в Меню сторінки не буде і потрапити на цю сторінку студент зможе лише з тієї сторінки, де є на неї посилання або кнопка-перехід.
Вирівнювати кнопки по горизонталі у режимі слайд-шоу? Якщо залишаємо тут галку - кнопки-переходи будуть розміщуватися горизонтально на сторінці. Якщо галочку приберемо - кнопки розташуються "стовпчиком". Обидва варіанти працюють однаково, це лише питання зручності. Зазвичай, якщо переходів мало або написи на кнопках-переходах короткі (кнопка вийде маленького розміру), зручніше розмістити їх горизонтально. Якщо кнопки довгі або їх багато - краще в стовпчик. Тобто - як більше подобається.
Тепер про самих кнопках-переходах.
Максимальна кількість цих переходів ми задали в настройках Лекції:
Цей же параметр задає і максимальну кількість варіантів відповідей у питаннях. За замовчуванням там стоїть значення 4. Тоді менше переходів можливо, більше - ні. Можна виставити будь до 20.
Кожен перехід задається у вікні Контент 1,2,3 ... При цьому, хоча б одна кнопка повинна бути задіяна обов'язково. В описі можна написати Продовжити або Далі зі стандартним переходом до наступної сторінки.
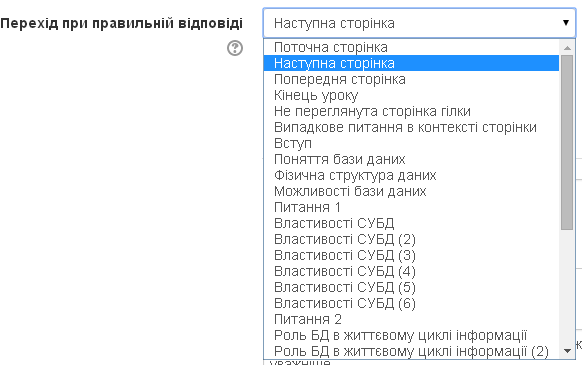
Якщо перехід ми хочемо вказати конкретно, то напис на кнопці вказуємо у віконці Опис (Прийнято текст на кнопці писати без крапки, як і пункти меню. Але це не правило.), А нижче в випадаючому меню вибираємо ту єдину сторінку, на яку перейде студент. Це може бути вже створене питання, може бути будь-яка зі сторінок, які вже є в нашій Лекції. Можна вибрати і стандартний перехід на попередню сторінку або до кінця лекції.
На сторінках з питаннями можна вибрати і інші варіанти переходів.
Таким чином, готуємо теоретичний матеріал. Коли він готовий, можна перейти до перемежування його запитаннями для перевірки засвоєння матеріалу.
Спочатку про те, які питання і як ми можемо створити прямо в Уроці. Вибір рядка Додати сторінку з питанням відкриє сторінку з вибором типу питання.
Вибір тут обмежений. Можна використовувати питання з множинним вибором, питання з короткою відповіддю, числовий питання, питання типу так-ні, на відповідність і есе. Останнє запитання оцінюється Викладачем, оцінка інших налаштовується та виставляється автоматично.
Загальні принципи налаштування однакові. Розберемося з тонкощами.
Найбільш зручні запитання в плані побудови максимально функціональної навігації уроку - питання з множинним вибором (багатокритеріальні) і на відповідність.
Заголовок сторінки зручно давати коротко. Як у випадку з питаннями, так і для всіх інших сторінок. При налаштуванні навігації буде зручно орієнтуватися по назві.
На сторінках ці заголовки не відображаються.
Для всіх типів питань зміст сторінки - це текст питання.
Причому, можна ввести на сторінку як завгодно довгий текст. Тобто можна і теорії шматочок викласти прямо на цій сторінці. А після - задати питання. Необхідності переходити на іншу сторінку не буде. Можно вставити малюнки, графіки, можна додати відеоролик або аудіофайл ...
Загальні принципи налаштування однакові. Розберемося з тонкощами.
Найбільш зручні запитання в плані побудови максимально функціональної навігації уроку - питання з множинним вибором (багатокритеріальні) і на відповідність.
Заголовок сторінки зручно давати коротко. Як у випадку з питаннями, так і для всіх інших сторінок. При налаштуванні навігації буде зручно орієнтуватися по назві.
На сторінках ці заголовки не відображаються.
Для всіх типів питань зміст сторінки - це текст питання.
Причому, можна ввести на сторінку як завгодно довгий текст. Тобто можна і теорії шматочок викласти прямо на цій сторінці. А після - задати питання. Необхідності переходити на іншу сторінку не буде. Можно вставити малюнки, графіки, можна додати відеоролик або аудіофайл ...
У питанні на відповідність для лівої частини питання обмежень для редактора теж немає. У правій частині такого питання буде випадаюче меню з вибором варіантів, відповідних кожній позиції. Тобто застосування повноцінного текстового редактора втрачає сенс - все форматування, зроблене в редакторі, всі малюнки, таблиці будуть відображатися текстом і тегами. Тобто права частина питання на відповідність - це тільки звичайний текст. Сенсу у використанні редактора для введення відповідностей просто немає.
У числовому і питанні з введенням тексту візуальний редактор теж може привести до помилки студента. Коли вводимо правильну, еталонну відповідь, редактор може випадково вкласти якісь теги. Вірніше, не редактор, звісно. Сам він нічого не зробить. Але якщо в редакторі ми напишемо варіант відповіді Відповідь, та ще й натиснемо пробіл в кінці, то еталонний варіант буде перетворений так: font size = "4"> <span style="color: rgb(0, 0, 153);"> Відповідь </ span> </ font> <br / (ще додадуться кутові дужки). Якщо студент напише не цю ось комбінацію, а просто відповідь - система вважатиме це неправильним. Тому використовувати редактор потрібно обережно, та й безглуздо. Якщо тільки це не в уроці з вивчення html-розмітки, в такому випадку редактор навіть зручний.
Таким чином, комбінуючи сторінки з даними та сторінки з питаннями, можна створити змістовну та цікаву лекцію. А для заохочення прочитання цього матеріалу можна визначити бали за вдалі відповіді на всі питання. А щоб студенти вивчили цей матеріал ще краще, дозвольте проходити урок повторно поліпшуючи свої бали.
Діяльність Урок має також деякі спеціальні сторінки. Але про них напишу в наступних публікаціях.
ПС. Якщо маєте питання - питайте. Коментуйте.






Коментарі
Дописати коментар